AWS Certificate Manager でこのブログを HTTPS 化しました
Posted on
- #aws
このブログは Jekyll + S3 + CloudFront を使って HTTP で公開していましたが、及川さんの「HTTPS にまつわる怪しい伝説を検証する」を読んで HTTPS 化してみました。
といっても大したことはやっていなくて、AWS Certificate Manager で証明書を取得して CloudFront と紐付けただけです。ですが、いきなり HTTPS 化するのはリスクが大きいので、CloudFront の機能を使って段階的に進めました。
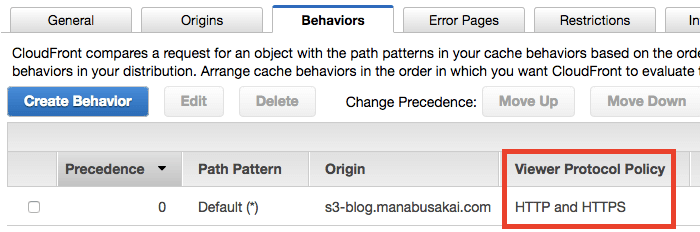
まず Behavior の Viewer Protocol Policy を "HTTP and HTTPS" に変更し、どちらのプロトコルでもアクセスできるようにしました。

この状態で HTTPS にアクセスし、混在コンテンツなどのエラーが出ないかチェックしました。幸い Google Fonts や AdSense、Twitter ボタンなどは HTTPS から読み込んでいたので、修正は 2 箇所だけで済みました。
次に sitemap.xml の中身を HTTPS に変更し、Google の検索結果が HTTPS に変わるのを待ちます。 1 週間ほどでだいたいのページが HTTPS と認識されました。
最後に、先ほど説明した Viewer Protocol Policy を "Redirect HTTP to HTTPS" に変更して、HTTPS へ強制リダイレクトさせます。 curl で確認すると 301 Moved Permanently でリダイレクトされていることがわかります。
$ curl -I http://blog.manabusakai.com/
HTTP/1.1 301 Moved Permanently
Server: CloudFront
Date: Sun, 31 Jul 2016 13:03:04 GMT
Content-Type: text/html
Content-Length: 183
Connection: keep-alive
Location: https://blog.manabusakai.com/
X-Cache: Redirect from cloudfront
Via: 1.1 bfaed799fa2ad615ea7b263b5ee2438f.cloudfront.net (CloudFront)
X-Amz-Cf-Id: GlwfkGRdLq-71IKsR44pMrNA7UDxwXAgVlNofNcapJOvF0zeA3XXrg==
HTTPS 化したことではてブ数がリセットされるというデメリットはありますが、過去のブックマークがリンク切れになるわけではないので、あまり気にしないことにしました。
まとめ
AWS Certificate Manager のおかげで HTTPS 化のハードルはぐんっと下がりました。また CloudFront を使えば試しながら段階的に切り替えられるのでオススメです。